Die Teilprojekte Interaktionsdesign, Server und App-Entwicklung werden nach und nach zusammengeführt. In diesem Blog-Post gehen wir auf den aktuellen Stand in der App
Seit Beginn des von Netidee geförderten Amigo-Projektes arbeiten wir in mehreren großen Teilprojekten daran, eine Kommunikationsplattform aufzubauen, die mehrere Generationen, unabhängig von digitalen Skills und Vorkenntnissen miteinander in der digitalen Welt vernetzt. Bei einer so vielfältigen Nutzergruppe ist es wichtig, in unseren Apps die höchstmögliche Usability zu verwirklichen. Gleichzeitig haben Messaging & Videotelefonie komplexe technologische Anforderungen, die einer guten und zuverlässigen Funktionsweise bedürfen. Diese zwei Herausforderungen für Amigo, das Interaktionsdesign und die technische Umsetzung zweier Android Apps und des dazugehörigen Webservice, beschäftigen uns aktuell auf dem Weg zu einem funktionierenden und ansprechenden Prototypen.
In diesem Blogpost gehen wir auf den aktuellen Stand in der App-Entwicklung ein und im nächsten Blogpost werden die ersten Screendesigns und somit das Interaktionskonzept vorgestellt.
Aktueller Stand der App-Entwicklung
Die App-Entwicklung kann bislang grob in drei Teile aufgeteilt werden:
1. Technisches Framework
Zunächst war es wichtig, die Machbarkeit und Sinnhaftigkeit unseres Konzeptes in Form von kleinen Prototypen zu prüfen. Eine der implementierten und evaluierten Funktionalitäten war das Beschreiben und Lesen von NFC-Tags mit den auf die Amigo-Plattform zugeschnittenen Informationen. Des Weiteren wurde in einem Prototyp die Durchführung von Video- und Audiocalls mit dem Jitsi SDK geprüft und implementiert, mit dem Ergebnis, dass auch im Prototypen der AmigoApp und AmigoBox Jitsi als Plattform für Anrufe dienen wird.
2. Screens nach ersten Design-Prototypen und Testdaten
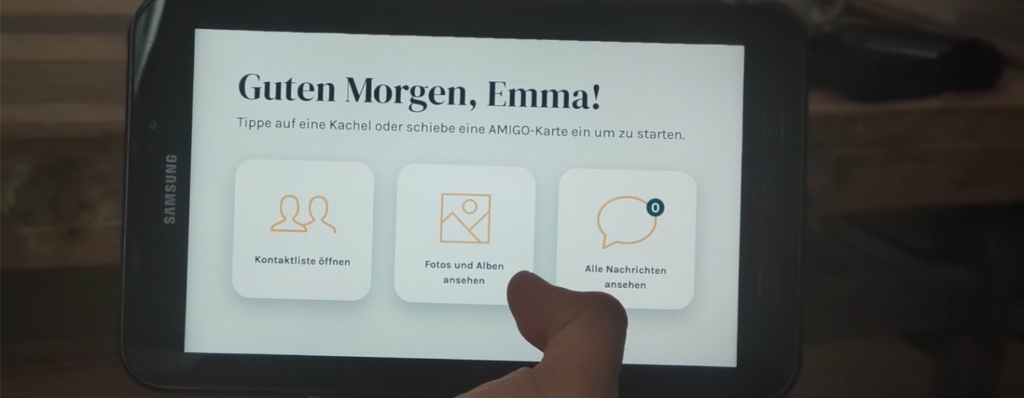
In der Zwischenzeit waren die ersten Design-Prototypen fertiggestellt und die eigentliche Implementierung der AmigoBox Android App konnte beginnen. Dafür wird eine Software-Architektur verwendet, in der Business-Logik und UI soweit wie möglich voneinander getrennt werden. So kann die Business-Logik der App auch einfacher getestet und wiederverwendet werden. Für die Entwicklung der UI verwenden wir Jetpack Compose, Androids neues Tool-Kit, mit dem es seit kurzem möglich ist in der Programmiersprache Kotlin, die für Android Entwicklung als der Standard gilt, schneller und einfacher native UI mittels wiederverwendbarer Komponenten zu bauen. Aktuell ist die Grundstruktur der AmigoBox auf Grundlage der Design-Prototypen gebaut und erste Funktionalitäten können schon benutzt werden. Die Designs werden in den nächsten Wochen noch stetig weiterentwickelt und in die Amigo-Box App eingearbeitet.
Mit der Entwicklung der Amigo-App wurde im September erfolgreich begonnen. Diese wird mit Flutter, dem neuen Google UI Toolkit für Multiplattform Apps, entwickelt. Somit kann die AmigoApp sowohl als Android App als auch als iOS App genutzt werden, um so viele Angehörige wie möglich mit ihren Senior:innen digital vernetzen zu können.
3. Integration mit Webservice
Durch fortschreitende Entwicklung ist es immer mehr möglich, die Testdaten, die in den Apps verwendet werden, durch reale Daten abzulösen. Die Backend-Entwicklung ist soweit fast gänzlich abgeschlossen und die Amigo-Plattform als Webservice ist verwendbar. Die AmigoBox-App verwendet den Server zum Laden und Synchronisieren der Daten, wie zum Beispiel Bilder, Alben, gesendete und erhaltene Nachrichten oder vergangene Anrufe.
Zu jedem App-Start wird bei Vorhandensein einer Internetverbindung die Synchronisation gestartet, andernfalls stehen die Offline-Daten aus dem Cache zur Verfügung. Hier wollen wir uns an das übliche Muster von anderen Apps halten, die jederzeit die bestehenden Daten anzeigen, auch im Offline-Modus.
Was kommt als nächstes?
Die Arbeit an der Entwicklung der zwei Apps AmigoBox und AmigoApp geht weiter. In unserem nächsten Blogpost werden die Screendesigns von der AmigoApp und AmigoBox vorgestellt. Diese werden zeigen, worin sich Amigo von anderen gängigen Kommunikationsplattformen für Smartphones abgrenzt und wie wir eine möglichst hohes Maß an Usability für eine möglichst große und vielfältige Nutzergruppe ermöglichen wollen. Stay tuned 🙂
Netidee Blogbeitrag:
https://www.netidee.at/amigo/verschiedene-teile-werden-jetzt-zu-einem-ganzen-zusammengefuehrt

0 Comments on "Verschiedene Teile werden jetzt zu einem Ganzen zusammengeführt"